As I've talked about in the past, Blender was now in my arsenal of tools, and I was going to use it as my key software in my previous brief. Through blender at this point I can create meshes, I can add base materials to them, and most importantly I can animate.
So I started up this task. I had my concepts, my character, my setting, my key mechanics, and my objects, and I was going to use them to create the trailer. In short the main work for this task was going to be done in Blender.
So to start off with you may remember the objects that I showed you the artwork of. As far as the storyboards are concerned, I'll only be using three of the objects in the trailer; the standard platforms, the solid platforms, and the end platform. Here are their images once again to remind you:
The setting that I had in mind was the starting level for the game, and as per my game's style I also needed to create the level's puzzle.
As you might remember from my concepts page, the aim of the game is to repair broken circuit boards inside the game platform's operating system, be that a smart phone, ipad, or computer. These circuit boards a made of hexes, which require stepping on.
In order to finish a level you have to step on every hex and also reach the end. This means each level has to meet two criteria in its style, firstly it needs to be possible to step on every hex, and secondly the exit has to be reachable after the first criteria has been fulfilled.

Because it was the first level it didn't need to be complex, it just had to fit the criteria. From that I created a basic level, the layout of which I showed in the storyboard, but I will show you again to remind you.
The only change I made to the level was that I made it symmetrical by adding another hex to the right hand side leading up to the end platform. Other than that it's exactly the same.
The diagram, as you may remember, shows the route that Mobo takes to complete the level which, as you can see, is incorrect.
Just by looking at the design, how many different routes can you see that cover every hex and reach the end?
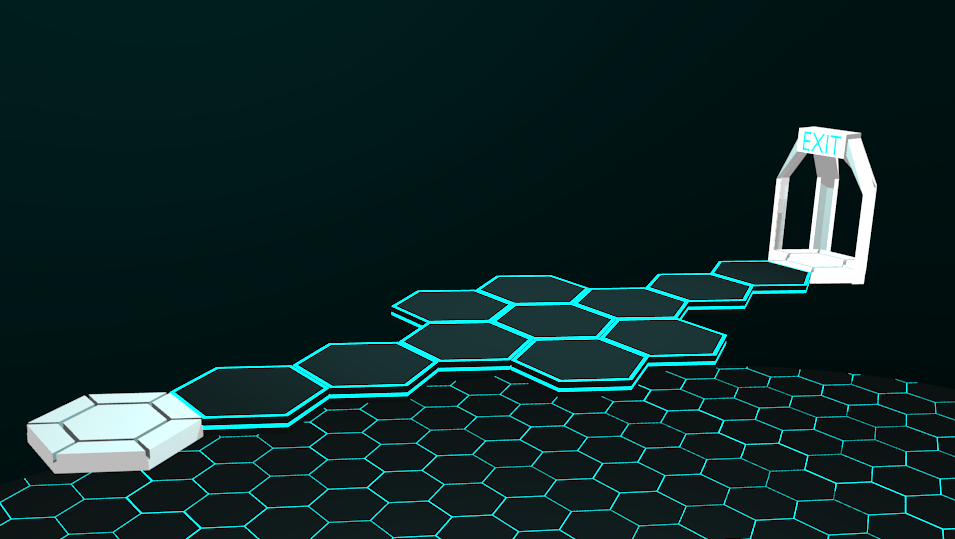
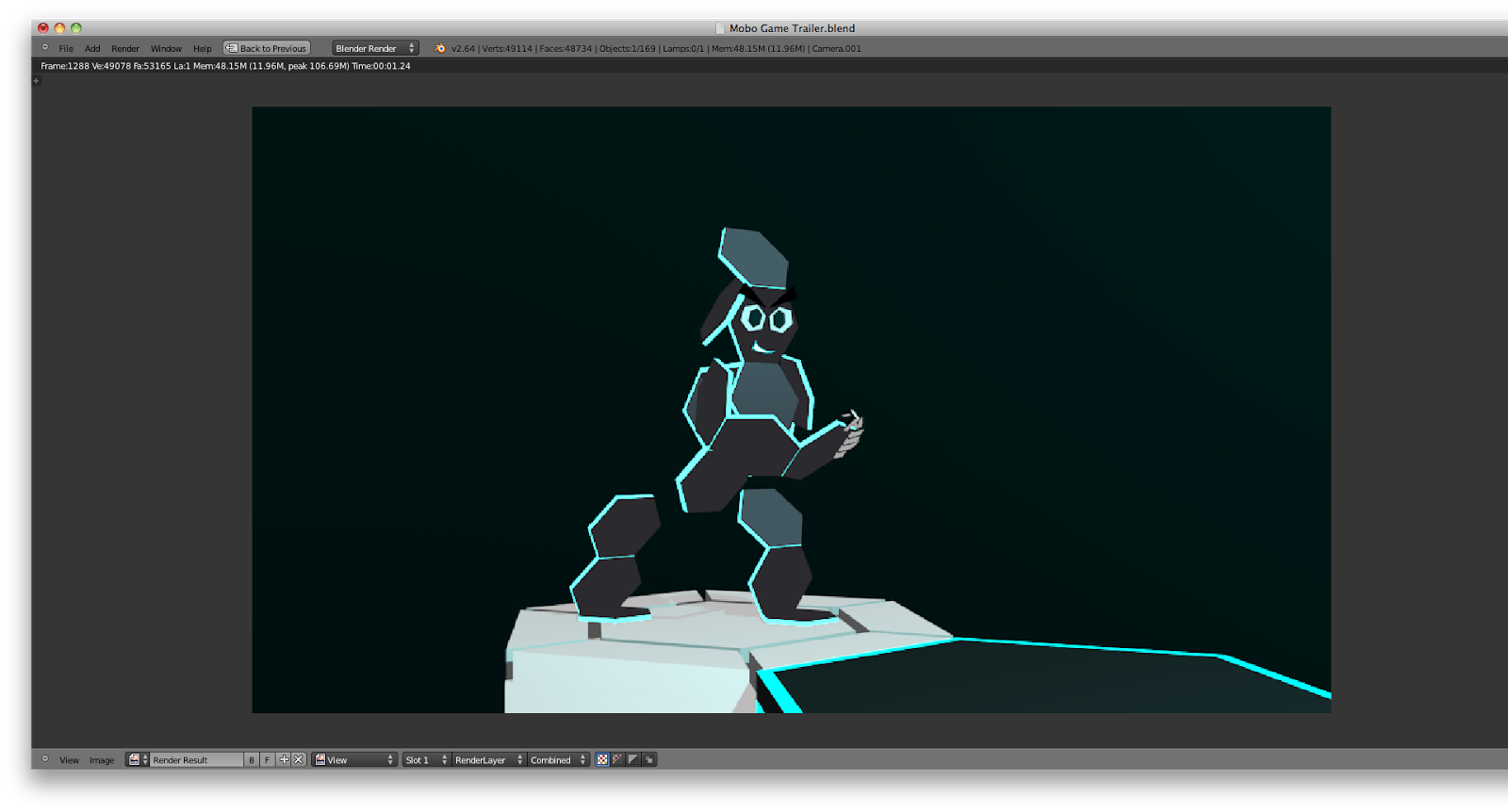
The image below shows the level as it appears fully rendered in Blender:
As you can see I put the meshes I'd made to use when making this level. These platforms are 50m above the the circuit board they're broken off from, and there's a gap in the board where they fit in place, although its not shown in the picture.
The reason the board cuts off so suddenly is because there's an opaque dome surrounding the level. The dome is there due to limitation I found. The camera's used in Blender have a finite range of view after which they don't register any meshes in their view, with the clipped space appearing as plain grey. The range can be adjusted but it can slow down rendering, hence the dome, as it serves as a boundary and makes it seem more like a room as a result.
I originally wanted to resolve the problem by creating a box, made on all sides with the hexagons I used for the floor, but when I played the animation with it in place, the frame rate had had dropped to below half of what it was meant to be playing at. Instead I just kept the flooring and replaced the walls with the dome, which also meant I could play with perspective and make the space seem infinite, or at least hard to discern the edge of the level.
Creating Mobo -

Here we finally have another of the main reasons why I designed Mobo the way I did. If you took a look at my creation process for Mobo you may remember that I was looking for a character that was simplistic but effective. My answer to that was to create him out hexagons, that could flatten out and become a flat grid, or articulate into a humanoid figure.
What that meant was that his mesh would be incredibly simplistic to design. Articulation would come later but thanks to his design, this part of the project was made much simpler.
Down below you've got a screenshot straight from blender, showing Mobo when I first made him, without any animation:
For you animators out there who have done animation of humans, with full-body realistic rigging, you'll know how complex it is to construct and animate it. As I mentioned in my blender practice post I was coming into the project a complete novice, and there's no way I could've learned complex animation and rigging in the time I had. Again Mobo's design was my saving grace. Because all of his joints, with the exception of his shoulders and upper legs, were hinge joints, with a good rigging in place his animation could become incredibly easy.
For those who don't know what a rigging is in modelling terms it's a framework or skeleton that you can attach to an object (mesh) that you've made, which you can then use to animate more easily. Even so I still had to animate his transformation sequence, as well as his landing, and his running movements, all with no past experience of animating.
Below is another screenshot showing Mobo in his activated mode, with his rigging visible highlighted in yellow:
The final step to complete Mobo's creation was the addition of his facial features. I wanted his character to be shown through his expressions, and that meant animating them as well.
You may remember, if you looked on the concept page for Mobo himself, I also included several examples of his different facial expressions:

The challenge with the rigging I made was how I'd make the facial features appear as, before Mobo activates, neither the facial features or the fingers are visible. It was impossible to make them appear out of thin air, due to the nature of the animation, so I had to conceal them to begin with and then come up with a rigging that made them appear from inside the head piece, or hand pieces.
Also, due to having limitations on how I could edit the objects, I instead had to create four different mouthes, each of which had their own rigging, and each appeared at various times, replacing the previous expression.
Below are sample screenshots showing each of the expressions rendered in the animation:
Creating the Trailer -
This is where the storyboard came in. It's worth noting that I already had part of an animation to work with, thanks to my work for the previous brief. I'd created Mobo's mesh and done an animation of him transforming and landing on the platforms. I designed my initial story board around that animation, so as not to put the work to waste.
From the animation I already had and the storyboards that I put together, I got started. As I went through I also evaluated what it looked like through the camera and made adjustments to the shots and animation, so as to make it look better.
This of course meant shying away from the storyboard, but that was my plan to begin with. There's only so much the imagination can create. The rest comes from observation and filling in the imagination's gaps, so as to perfect and create the image in your mind.
As such we have here a new screenplay for the trailer, detailing the changes made since the original in the completed animation, and with actual Blender screenshots rather than drawn pictures:
Screenplay 1 - Main Trailer
 1. Opening shot of the level's exit, which then tracks backwards, showing the rest of the level, before stopping at the starting platform.
1. Opening shot of the level's exit, which then tracks backwards, showing the rest of the level, before stopping at the starting platform.
- Now there are three different shots used to establish the environment - the first tilting downwards, and gradually bring the level into view from a side angle.
- The next shot is a high-angled shot looking down at the level, panning and tracking in conjunction to show the stage from another angle.
- The third is a shot that views the stage from directly behind the exit, before tracking forwards through the pillars of the end platform and over the rest of the level, before coming to a stop at the starting platform.
 2. Camera then tilts upward to show Mobo, in his inactive state, descending down towards the starting platform. The shot then cuts to just beside him, and then keeps following him as he transforms, letting gravity take hold to drop him down to the starting platform.
2. Camera then tilts upward to show Mobo, in his inactive state, descending down towards the starting platform. The shot then cuts to just beside him, and then keeps following him as he transforms, letting gravity take hold to drop him down to the starting platform.
- The first shot is largely unchanged, except the camera now views Mobo from the front.
- The second shot is slightly different. It's taken from just above Mobo, giving a high-angle shot, and starts off on his left hand side, before slowly tracking around his back. As it does so the level can be seen below as the camera shifts to the right hand side of Mobo.

- The next shot cuts to viewing Mobo from the front and the side, and follows him as he descends, before showing his transformation and then his fall down to the level beneath.
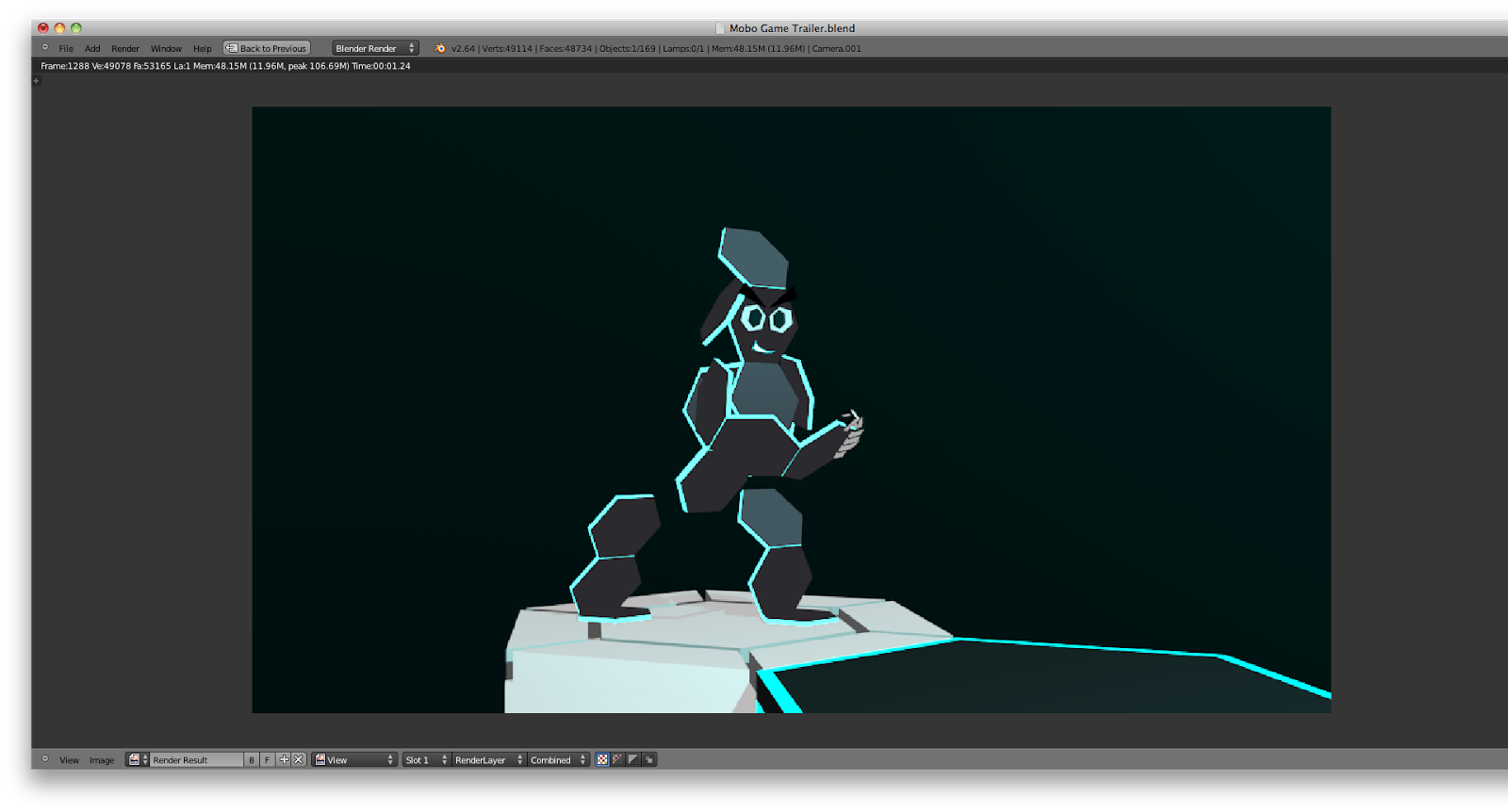
 3. Upon Mobo's full transformation the camera cuts to a side shot of him landing in a crouching position. As he recovers from the fall his fingers and facial features emerge. There's a pause, and then the camera cuts to a close-up shot of Mobo's face from the front, as he lifts his head up and his eyes open.
3. Upon Mobo's full transformation the camera cuts to a side shot of him landing in a crouching position. As he recovers from the fall his fingers and facial features emerge. There's a pause, and then the camera cuts to a close-up shot of Mobo's face from the front, as he lifts his head up and his eyes open.
- Unchanged, with the exception that there's no prominent pause. The shot changes a soon as his features emerge and he recovers from landing.
4. Shot cuts to a higher shot, with Mobo standing up, his face filling the frame, and looking around. Camera cuts to show Mobo's line of sight, and what's in front of him before focusing and zooming in on the exit.

- The first part was overhauled. Now, instead of the camera cutting to a high shot, it instead continues on from the previous shot, zooming out from Mobo's face and tracking backwards, slightly downward and slightly left, bringing the rest of the level into view as he stands up and takes a breath. The camera stops at the end platform, with it's left most pillar just visible at the edge of the frame as Mobo seemingly breathes out.
- The next shot cuts back to Mobo from his diagonal right, with his whole body within the frame, narrowing his eyes and looking down at the platform in front of him. He then starts to plan his route, bobbing his head in confirmation as his view goes to each one.
- After a couple of nods the shot changes to a point-of-view shot showing Mobo's view of the level, with the camera following his eye and head movements as he plans his path before stopping and pausing at the end platform.
 5. Camera cuts back to Mobo from the front, who grins and crouches down, readying himself to run.
5. Camera cuts back to Mobo from the front, who grins and crouches down, readying himself to run.
- Unchanged, except that the shot of Mobo's grin is a close-up shot, before cutting back to the full-body shot of him as he crouches and readies himself to run.
 6. Mobo starts off running, following the route that this storyboard frame shows. As he runs the platforms drop into place on the circuit board below, and the camera follows his progress, with various shots as he moves.
6. Mobo starts off running, following the route that this storyboard frame shows. As he runs the platforms drop into place on the circuit board below, and the camera follows his progress, with various shots as he moves.

- Mobo's actions are unchanged. He still follows the path shown in the original diagram, but now there are specifics on the types of shots used as he runs.
- Carrying on from the previous shot, the camera tracks across to the opposite side of Mobo, as he clears the first two platforms. The shot continues to follow him as he moves across, now viewing his progress from the left.
- Once Mobo reaches the platform shown in the image the shot cuts to the right hand side, showing the rest of the platforms, and remains still as Mobo moves around to the final hex
7. Shot changes to a low shot of Mobo's feet stopping abruptly, followed by a close-up shot of Mobo's face, looking around puzzled. The camera cuts out to a wider view, showing that he can't reach the end. All of the platforms around him have already been dropped.
- The first shot now cuts to a low-angle shot from beneath the final platform. Mobo appears from over the platform's edge, skidding and stopping himself just in time, before stepping back with a frown on his face.
- The shot then cuts to mid-range shot, showing Mobo looking in the camera's direction.
- It cuts to a longer range shot, showing the immediate vicinity in the direction of Mobo's viewpoint, devoid of platforms. Mobo then looks in the direction of the camera again.
- This time the camera cuts to a high-angle shot, showing the vicinity around Mobo from above, once again showing the absence of any other platforms surrounding him.
8. Camera cuts back to a close-up shot of Mobo's face. Mobo looks back with a puzzled expression, then drop's his head and sighs.
- Largely unchanged. The first shot is the same, but the right rather than the left. Mobo's remains puzzled for a couple of seconds before his eyes widen.
-The shot then transitions to a flashback of Mobo stepping on the platforms, this time the camera makes clear the mistake he made, and also slows down the shot to add emphasis.
- The shot then transitions back to the shot of Mobo's face, still with the same expression. There's a brief pause and then the camera quickly zooms out partly, as Mobo closes his eyes and goes to facepalm, with the camera cutting out just before it's shown.
9. Camera cuts off to a screen showing the game's title. Mobo then remarks how long he'll have to wait for help while the game's being made.
- Unchanged
Storyboard 2 - Short Trailer
 1. Opening shot showing Mobo from the front, sitting on the edge of the platform he's stuck on, arms folded, tapping his fingers, swinging his legs and looking grumpy. He then glances down at an imaginary watch on his arm, then looks up again, an annoyed look on his face.
1. Opening shot showing Mobo from the front, sitting on the edge of the platform he's stuck on, arms folded, tapping his fingers, swinging his legs and looking grumpy. He then glances down at an imaginary watch on his arm, then looks up again, an annoyed look on his face.
- Unchanged
2. Camera cuts off to a screen showing the game's title. Mobo then quips in, stating he's still waiting.
- Unchanged
As you can see from the screenshots, the animation is all done. I had my footage. Now I needed to edit it and also add audio. Thanks to my experience with iMovie in last year's blog, it was my intention to use that for the final step. I also knew it had a vast number of different sound files that I could make use of.
The total frame count for my finished animation was slightly under 2000 frames, all of which had to be rendered one by one. I was doing one of my ancillary tasks whilst waiting for the rendering process to be complete. I set the output of the animation to be a Quicktime video, then it was a matter of importing the file over to iMovie, and get started on the final stages.
I can't very well detail much of what happened in this stage, only that I was looking through different sound files and editing the footage together into what I wanted.
In next post for the main task, you'll finally get to see both completed videos. In the meantime I leave you with this screenshot of my work in iMovie. Look forward to to what's coming next, thanks for reading and stay updated.